<Blog />
Introduction to React.js
May 18, 2017
I’ve been using React for a few years now. If you read my previous post, then you know that it’s my go-to library for creating user interfaces (including this blog). I was recently asked to give a presentation on React at one of the software development Meetups I attend. I opted to introduce the library, walk through a couple of core concepts (with examples), do a few ad hoc demos and then leave the audience with some additional concepts, resources and tools. Below is an overview of Spectacle, the library I used to create the presentation.
Spectacle
Spectacle bills itself as “A React.js based library for creating sleek presentations”. It’s awesome. Being able to use components to compose a presentation about React felt right from the start. Out of the box, the library provides tags for core slideshow objects you’re probably already familiar with from another presentation program that shall not be named. Two things really set Spectacle apart from other web-based presentation tools:
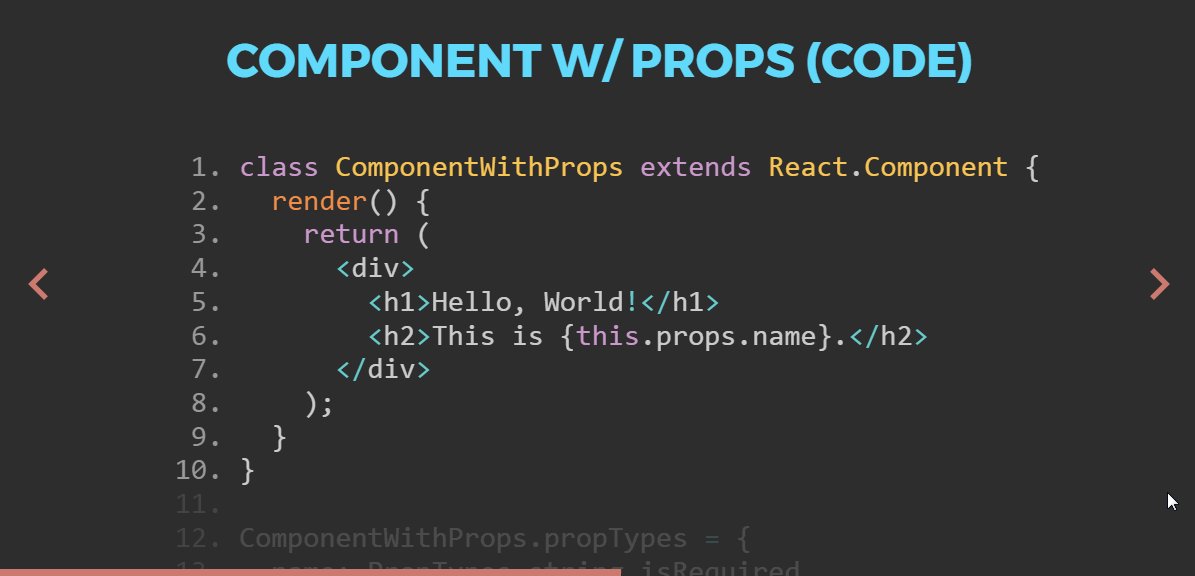
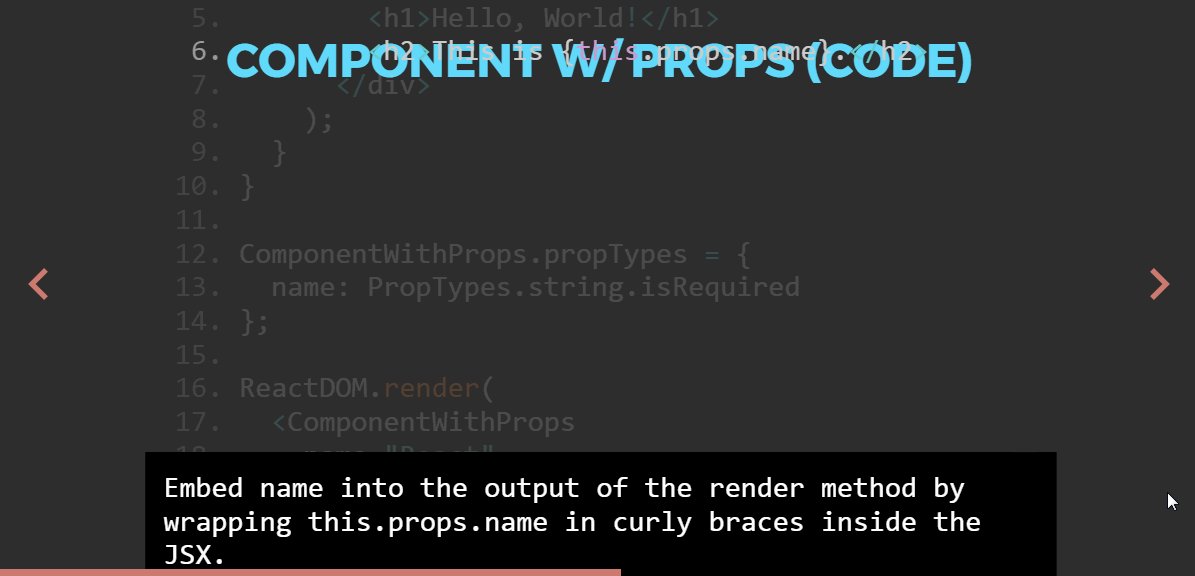
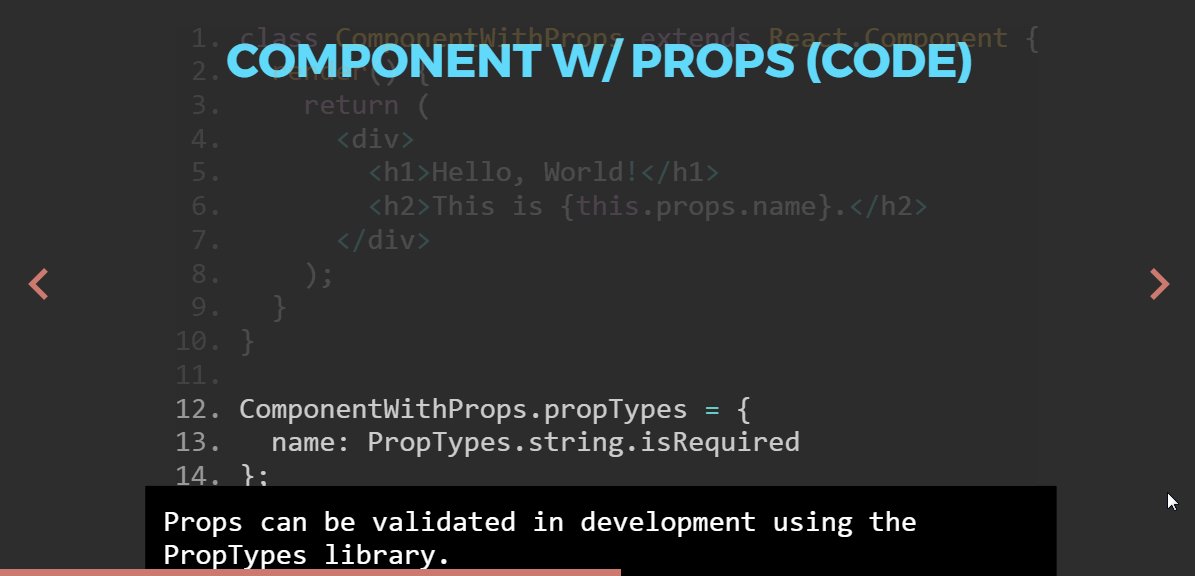
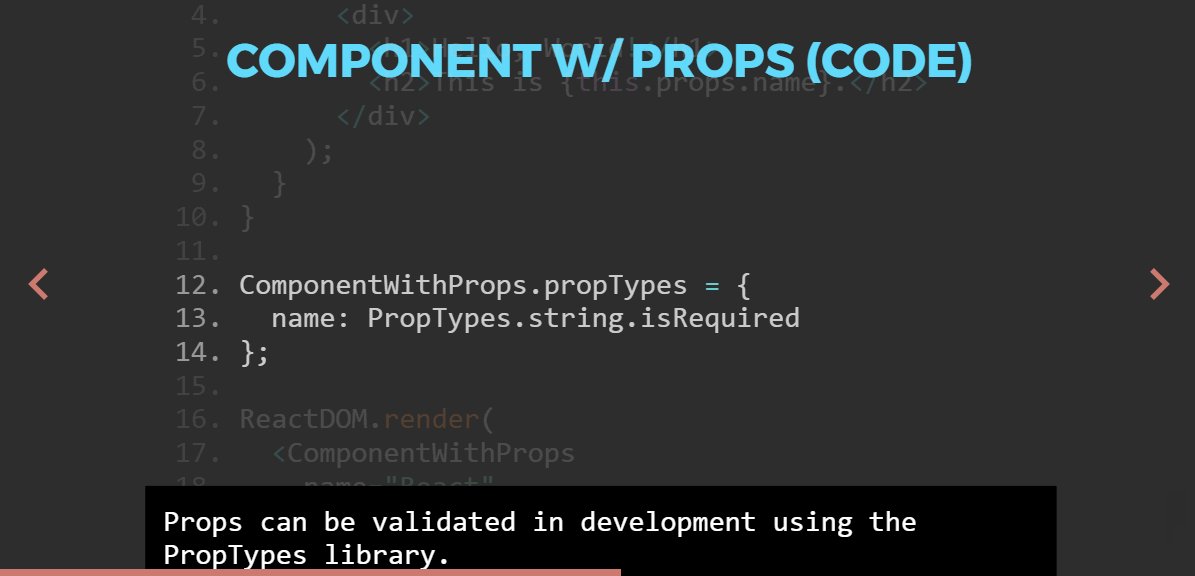
Code Slides
Embedding code in a presentation isn’t new, but with the spectacle-code-slide extension I was able to step through my example code with syntax highlighting and contextual notes.

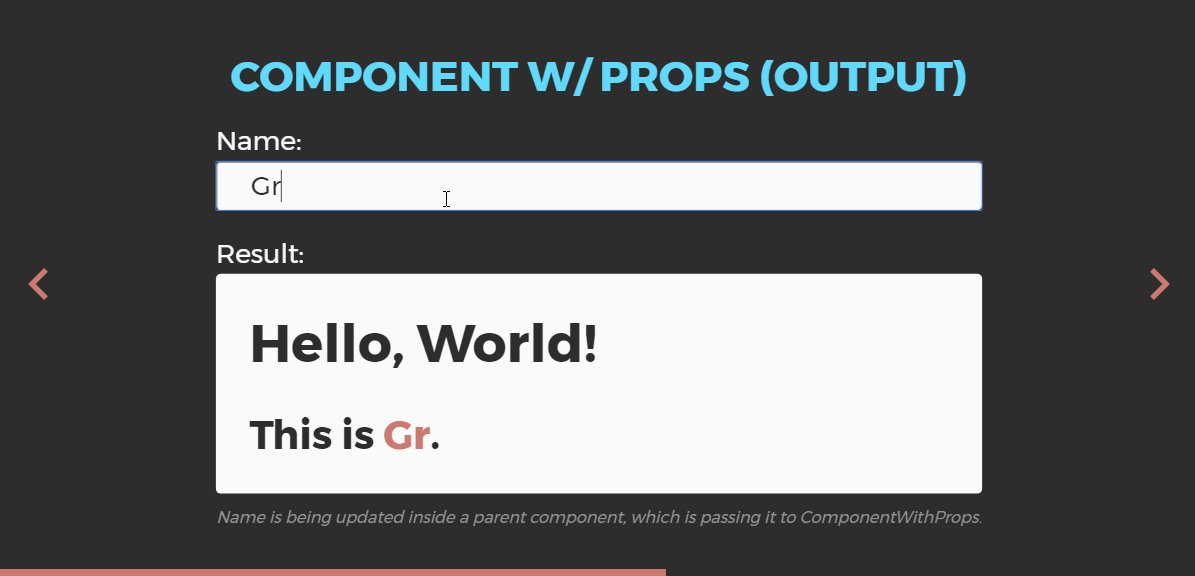
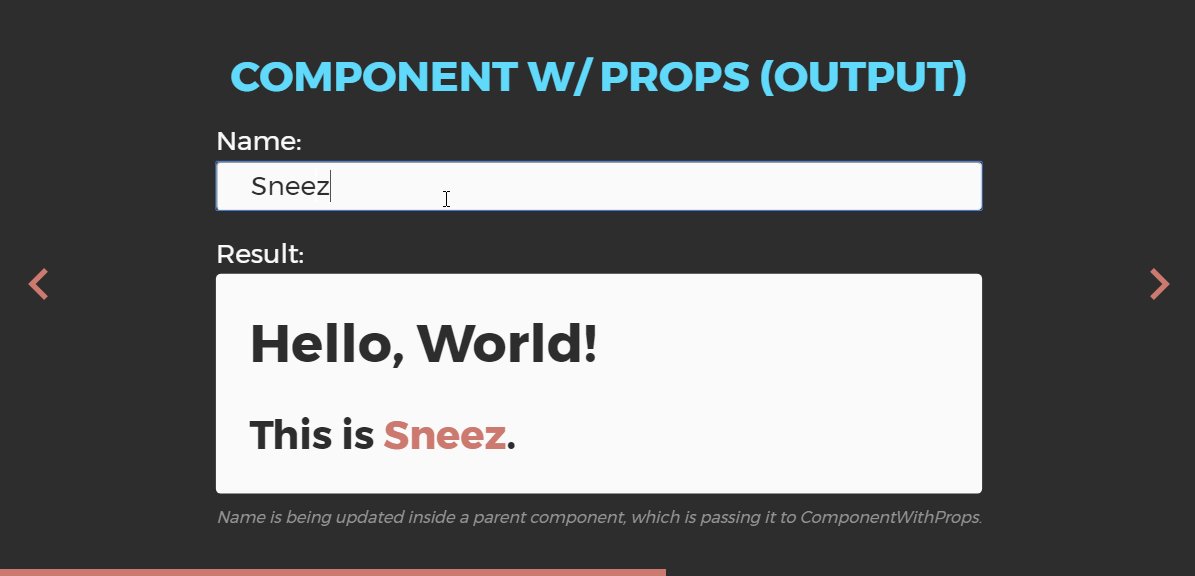
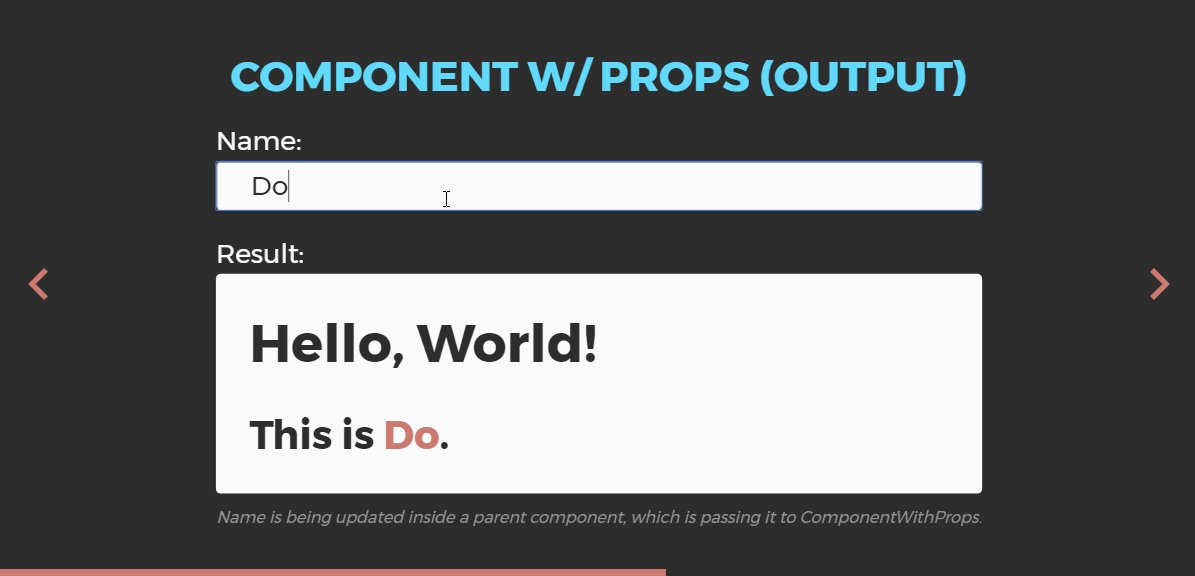
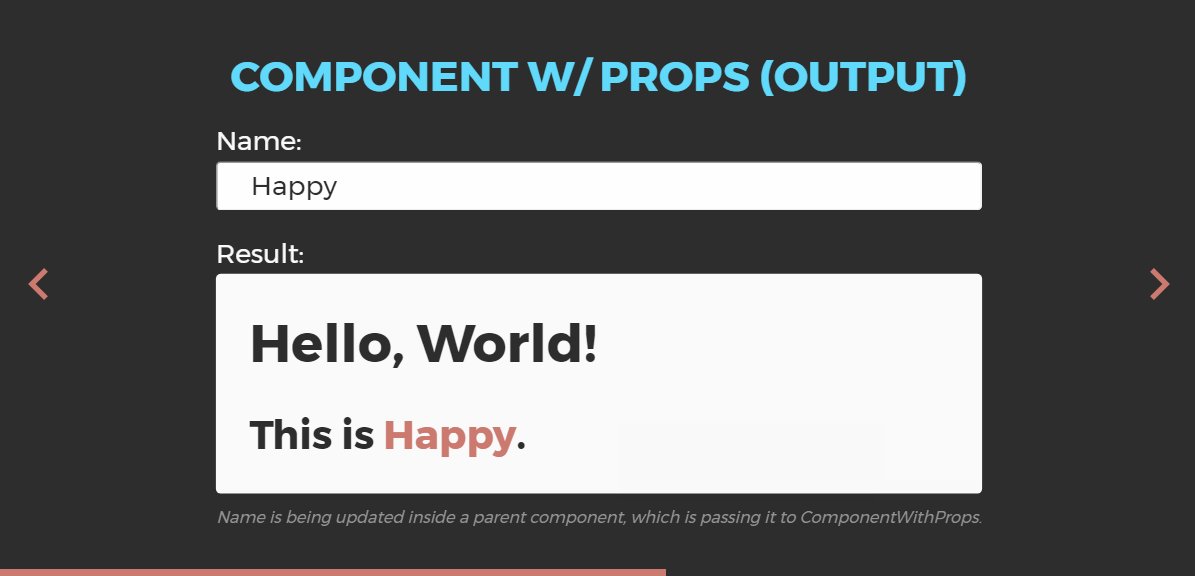
Embedded Examples
Because the entire Spectacle presentation is a React component, I was able to embed my example components into my slides and interact with them live.

Feedback
Have questions, comments or suggestions? Reach out to me on Twitter (@colinrbrooks).
— Colin